
Sites mobile friendly et Google en 2018
SITES MOBILE FRIENDLY, UNE LONGUE ÉVOLUTION DU WEB CLASSIQUE
L’évolution des règles et des préconisations Google pour les sites mobiles friendly ne datent pas d’hier. Cet article est une mise à jour d’un ancien post publié en 2015. Google annonçait pour la première fois qu’il allait déclasser des sites par une mise à jour de l’algorithme. Tout ceux qui ne proposait pas de navigation adaptée aux mobiles. C’était donc le jour de l’avènement du « Responsive Design » et des sites mobile friendly. Le Responsive Design est apparu dès 2010 avec les premières esquisses de sites adaptatifs, pour devenir obligatoire en 2015.
Aujourd’hui en 2018, d’autres techniques et technologies sont apparues pour rendre le contenu des sites mobile friendly encore plus attractifs. C’est pour cela que nous souhaitions mettre à jour cet article avec les nouveautés à tester ou à mettre en place, pour vos sites mobile friendly.
A la recherche d’une agence spécialisée ?
Vous n’avez pas le temps de lire tout ça, alors contactez-nous directement.
Le Responsive Design ou Design adaptatif
Le verdict est tombé ! Le 21 avril dernier [2015], Google a lancé son nouvel algorithme « Mobile Friendly ». Verdict ? La grande scène du web mettra désormais en avant les sites web qui s’adaptent aux mobiles, tablettes et autres supports. Quant aux autres, ils sont désormais promis aux oubliettes des fonds de classement sur le moteur de recherche…
Les nouvelles normes « mobile first »
Le « Responsive design » est une expression à première vue destinés aux geeks, développeurs ou autres web-designers. Cette expression va désormais intégrer le vocabulaire de toute personne souhaitant communiquer sur le web. Elle désigne une technologie de codage qui permet à un site web de s’adapter automatiquement à l’écran qui l’affiche. Et ce quelque-soit sa taille (smartphone, tablette, TV connectée, portrait, paysage…). Le responsive design vient de devenir une véritable norme imposée par le moteur de recherches. Google a décidé de mettre l’accent sur les sites Mobile Friendly, traduisez « les sites amis du mobile ».
Lorsque la navigation web sur mobile concernait en 2014 environ 40% du trafic français et 30% du trafic mondial, ne pas avoir un site Internet qui intègre ce type de technologie était déjà une grosse faiblesse. On n’imagine pas le nombre d’Internautes que l’on peut perdre du fait d’une mauvaise ergonomie des sites mobile friendly ! Qui ne s’est pas découragé après avoir cliqué par erreur sur un mauvais lien car il fallait zoomer incessamment dans l’écran afin d’atteindre le lien tant espéré ? Google a souhaité que cette expérience utilisateur peu satisfaisante fasse partie d’un passé révolu. Son arme : l’incontournable classement sur les recherches par mots clés.
Les premières conséquences directes
Tout le monde connaît cette impérieuse nécessité de devoir apparaître sur la première page de recherche Google. Une évidence lorsque l’on sait que 91,5% des clics sur le moteur de recherche se font sur la première page. Désormais, les règles du fameux algorithme, aussi secrètement caché que la recette du Coca-Cola, ont encore évoluées. Google va déclasser automatiquement les sites qui n’intègrent pas une technologie « Responsive Design » et ne sont donc pas « Mobile Friendly ».
Google l’avait annoncé dans un billet du 26 février 2015 et l’a mis en application comme prévu un mois plus tard. Un exemple édifiant de cette petite révolution est celui du site du Bon Coin, en effet le premier site français d’annonces en ligne gratuites n’est pas « Responsive » et s’est retrouvé déclassé sur la recherche « petite annonces gratuites » au profit de ses concurrents vivastreet ou paru vendu. On n’ose imaginer la conséquence que cela peut avoir sur un site vitrine d’une entreprise lambda en terme de perte de trafic, lorsque l’on voit à quel point cette mutation impacte un mastodonte comme le Bon Coin.
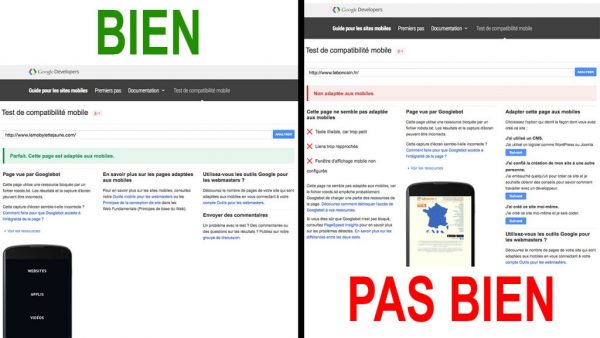
Comment tester son « responsive design »
Mais comment savoir si son site est responsive ? Tout d’abord google a mis en place une page dédiée intégrant un teste de compatibilité où il suffit de saisir l’url de son site pour vérifier si il est bien « Mobile Friendly ». Plus concrètement, avec un peu de pratique du web sur mobile, vous pouvez le repérer au premier coup d’œil. Et pour le coup, les règles sont clairement édictées par le géant américain :
- le texte doit être lisible sans zoomer
- le contenu doit être adapté à la taille de l’écran, de sorte que les internautes n’ont pas besoin de faire défiler la page horizontalement ni de zoomer
- les liens doivent-être suffisamment éloignés les uns des autres pour pouvoir cliquer dessus facilement

Test de compatibilité google
En somme, votre site s’organise et se hiérarchise automatiquement de manière verticale. La navigation sur mobile devient alors plus intuitive. L’usage du swipe vertical devient alors majoritaire. C’est à dire le glissement de haut en bas ou inversement du doigt pour faire défiler la page. Au passage Google désavantage toute utilisation de langages peu utilisés sur les appareils mobiles. Il perpétue ainsi sa croisade contre la technologie « Flash » plus que jamais persona non grata sur le web.
L’expérience utilisateur avant tout
En soit cette orientation certes brutale est logique dans la politique globale de Google. Il souhaite favoriser à tous prix l’expérience utilisateur et l’accès à un contenu riche. Il est encore difficile à ce jour d’évaluer les réels impacts de cette nouvelle orientation. Mais nous vous conseillons fortement de s’adapter rapidement. Sinon vous risquez de connaitre les tréfonds du web. On ne souhaite pas annihiler tous les efforts que l’on a pu produire auparavant pour apparaître en bonne position dans les recherches…
Et cela tombe bien, car vous êtes justement en train de lire cet article sur ZEblog… La Mob est l’agence de communication à Lyon qui produit UNIQUEMENT des sites « Responsive » et ce depuis 2009 ! N’hésitez donc pas à prendre contact avec l’équipe de La Mobylette Jaune qui se fera un plaisir de vous en apprendre un peu plus sur les arcanes du web.
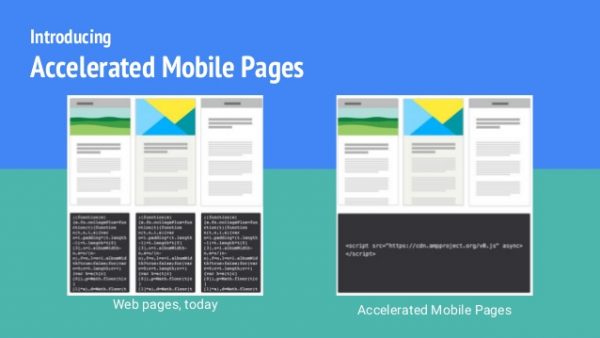
Google soutient le projet AMP (Accelerated Mobile Pages) qui est un système open source développé depuis 2015. Les premiers contenus AMP sont apparus quant à eux dès février 2016 dans les résultats de recherches. Le système AMP est une méthode de création de pages web spécifique. L’affichage et le rendu de la page consultée sont alors ultra-rapide à partir d’un mobile. Et ce, quelque soit la vitesse de la connexion mobile (2G / 3G / 4G…), l’âge du mobile, ou la version d’OS. L’utilisateur découvre alors une expérience de navigation grandement améliorée.
Une fois encodée correctement pour le AMP HTML, la page est tout d’abord validée par la grand guru Google. Et elle est ensuite enregistrée dans des serveurs de mise en cache. Elle sera retranscrite par la suite à l’internaute plus rapidement que votre propre serveur. Est-ce donc la fin des sites mobile friendly ? Google stocke tout, valide tout, et fait mieux que votre super responsive design ! Le système AMP a fait couler beaucoup d’encre depuis sa sortie. Certain le juge comme l’exterminateur du web classique !

Notre avis sur ce projet
A la Mob, on essaie de voir les choses avec plus de recul. Nous sommes en veille permanente de toutes les dernières technologies. Dès leurs sorties, nous essayons les versions Beta, et nous lisons tous les premiers essais. Nous décidons ensuite de déployer ces technos pour nos clients ou pas. Google prend encore un peu plus de pouvoir sur nos contenus web avec le système AMP, c’est une évidence. Mais n’était-ce point déjà le cas avant ce projet AMP ? Pour notre part, nous avons commencé à déployer AMP en 2017 sur l’ensemble des sites que nous gérons, et ce pour les articles de blog. Nous voyons ce nouveau système plutôt comme une opportunité de faire une petite différence avec les pages concurrentes. Vous pourrez ainsi actionner un nouveau petit levier SEO assez rapide à mettre en place.
Les PWA ou Progressive Web Apps
Comme chacune des agences de communication à Lyon, La Mobylette Jaune a souvent été confronté au client B2B qui souhaite transformer son site en application mobile. Après avoir expliqué la différence entre des sites mobile friendly qui sont des outils de prospection et les applications mobiles qui sont des outils de fidélisation, il arrive souvent que le client souhaite tout de même cette transformation. Il semblerai qu’un système hybride puisse répondre à cette attente, Les Progressives Web Apps ou PWA.
Les PWA, solution miracle ?
Les « Responsive Design » des sites web se rapprochent de plus en plus des mises en pages d’application mobiles. Les clients souhaitent pouvoir s’insérer dans le mobile de leur client à moindre frais ! Les PWA permettent donc d’installer un raccourci sur les pages d’accueil des smartphones. De la même manière que les Apps « normales », tout en s’affranchissant de la validation des plateformes Apple et Google.
Cela permet de transformer à moindre frais des sites mobile friendly et de profiter de certaines fonctionnalités spécifiques. Vous pourrez ainsi envoyer des notifications à vos utilisateurs, où même les géolocaliser. Mais cela reste tout de même de la navigation web, avec ses limites de rapidité et de fluidité. C’est une solution qui présente donc ses avantages et ses inconvénients, comme toutes les autres. Il nous arrive de les préconiser dans certains cas précis. Pour plus d’infos, nous vous invitons à consulter cet article dédié à l’utilisation des application mobiles en entreprise.

Les conseils en stratégies digitales
Vous l’aurez compris, lorsque l’on veut entamer sa transformation digitale, il est indispensable de s’entourer de bons conseillers pour ne pas partir dans tous les sens. La Mobylette Jaune, l’agence de communication à Lyon sera alors votre meilleur allié pour ses conseils en stratégies digitales. Avant de vous vendre des solutions techniques, nous préférons étudier les enjeux et besoins de votre projet. Nous vous proposerons ensuite les technologies les plus adaptées. Tout en intégrant bien sûr, les problématiques « mobile first », performances, expérience utilisateur, etc…
